웹표준과 웹접근성
2020. 1. 7. 20:11ㆍHTML/CSS
웹표준
웹표준을 잘지킨다 = W3C의 권고를 따라 HTML,CSS,JS, DOM(문서 객체 모델)을 원칙에 따라 구조화를 잘 시킨 것을 말합니다.
1. 데이터와 디자인의 분리
<font>태그가 아닌 css를 이용하여 스타일을 정한다.
2. absolute보단 relative
font-size를 쓸 때 px,pt보단 em,rem을 써서 responsive한 디자인을 신경쓴다.
3. 구조화를 하자
구조화가 잘 된 문서는 렌더링도 빨리 된다.
HTML 구성요소들을 잘 활용해서 태그들을 사용하자.
제목: h1, h2, h3
문단: p
목록: ul, ol, dl
4. 크로스 브라우징
우리의 앱은 모든 브라우저에서도 똑같은 화면이 나타나야 합니다. 이를 크로스 브라우징이라고 한다. 각기 다른 브라우저는 엔진또한 모두 다릅니다. 그렇기 떄문에 CSS초기화를 통해 표준화 작업을 해주셔야 합니다.
5. 내가 보여주고자 하는 부분을 좀 더 잘 보여주자.
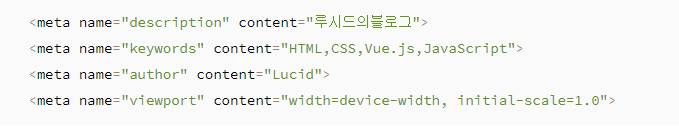
1) meta 요소를 활용하자

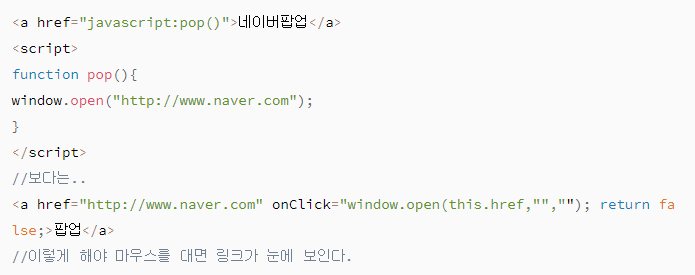
2) 팝업창을 띄울 떄 마우스를 링크에 댔을 떄 조차 내가 가고자 하는 링크가 표시되게끔 하자

6. HTML5를 쓰자. (W3C에서 만들고 있는 차세대 웹표준안이다.)
1) 첫 문장에 <!DOCTYPE html>을 쓰자 (하지 않으면 비표준모드로 작성된다.)
2) header footer nav section side article 태그들을 적극 활용하자
*section은 컨텐츠를 그룹화시키는 태그, article은 독립적인 컨텐츠, 블로그글, 뉴스 본문에 해당한다.
3) 기존의 JS에서 가능했던 기능을 form만으로도 구현하자
웹접근성
웹접근성이 좋다 = 눈으로 보거나 들을 수 있는 모든 정보의 대체 표현 수단을 제공하고 UX의 제한을 두지 않는 웹을 말합니다.
1. img 태그에는 alt를 기술
2. 자동으로 생성되는 배경음 사용금지 및 음악컨트롤
3. 자동으로 움직이는 컨텐츠는 움직임을 제어할 수 있게끔한다.
4. 입력오류를 정정할 수 있는 방법을 제공
5. JS가 작동하지 않는 환경도 고려
'HTML/CSS' 카테고리의 다른 글
| box-sizing 사이즈 계산법 (0) | 2020.01.09 |
|---|---|
| CSS Flex(Flexible Box) 완벽 가이드 (0) | 2020.01.07 |
| CSS Naming Conventions BEM (0) | 2020.01.07 |
| div 세로 가운데 중앙 정렬 방법 (0) | 2020.01.07 |
| dl/dt/dd의 의미와 정확한 사용예(정의태그) (0) | 2020.01.07 |