div 세로 가운데 중앙 정렬 방법
2020. 1. 7. 06:04ㆍHTML/CSS
/* 부모 요소가 position:relative를 가지고 있다는 전체하에 작성*/
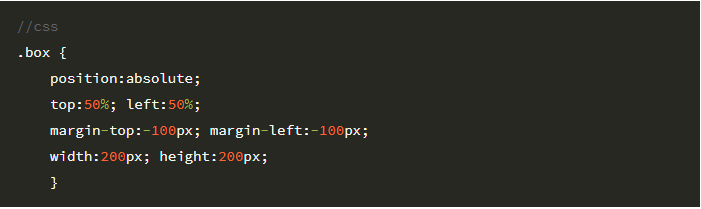
1. position: absolute; 50%로 밀고 px로 당기기


* 가운데 정렬시키고 싶은 대상을 왼쪽,위로부터 50% 위치로 밀어낸 후 대상의 크기 절반 값만큼 당기는 방법.
-장점 : 막힘없는 하위 버전 호환
-단점 : 대상의 width, height 값이 유동적이지 않다.(px로 고정 후 반 길이만큼 당겨주어야 하기 떄문에)
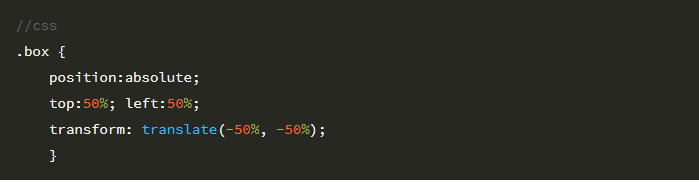
2. position: absolute; 50%로 밀고 translate로 당기기

* 1번과 마찬가지로 50% 위치로 밀어낸 후 대상의 크기 절반 값만큼 당기는 방법
-장점 : width, height 값이 고정되지 않아도 사용 가능하다.
-단점 : transform의 크로스 브라우징이 안 좋다. IE 8 이하는 적용되지 않는다.
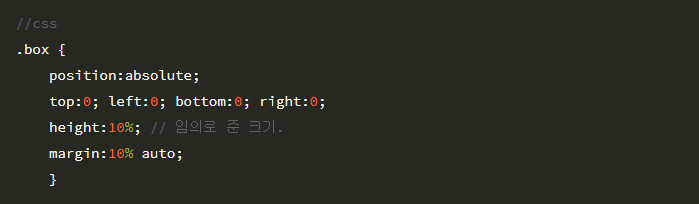
3. position: absolute; 모든 방향에서 당기는 방법

* div를 모든 방향에서 당긴 후(이떄 div는 전 화면에 꽉 차게 된다.) height 값을 주면 전체 부모의 가운데에 위치하게 된다.
-장점 : 크기가 가변적인 박스를 세로 중앙 정렬할 수 있다.
-단점 : IE 7 이하는 작동하지 않는다.
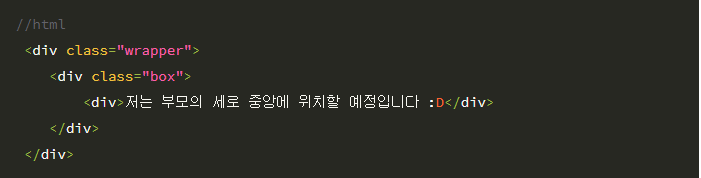
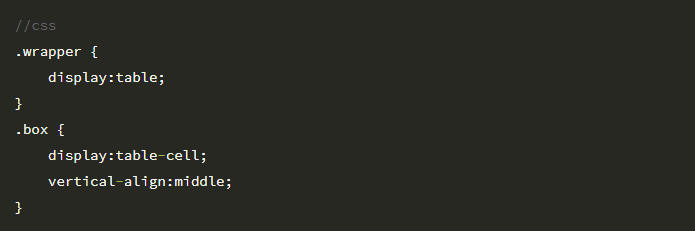
4. table-cell로 만들어 세로 중앙 정렬하는 방법


* 전체 감싼 박스를 table로 만든 후 안의 박스를 table-cell로 만들어 그 안의 개체를 vertical-align: middle로 중앙 정렬 시키는 방법. 한 줄에 여러 요소를 넣어야 할 떄는 display:inline-table을 사용할 수도 있다.
-장점 : 크기가 가변적인 박스를 세로 중앙 정렬할 수 있다. .wrapper의 공간이 없어도 내용이 잘리지 않는다.
-단점 : IE 7 이하는 작동하지 않는다. 약간 태그 단계가 깊어진다.
'HTML/CSS' 카테고리의 다른 글
| 웹표준과 웹접근성 (0) | 2020.01.07 |
|---|---|
| CSS Naming Conventions BEM (0) | 2020.01.07 |
| dl/dt/dd의 의미와 정확한 사용예(정의태그) (0) | 2020.01.07 |
| 가상클래스와 가상요소(::before와::after) (0) | 2020.01.06 |
| float 해제 방법 (0) | 2020.01.06 |